Running a WordPress blog on a VPS (Virtual Private Server) can be expensive, especially when you have just begun writing or in case it’s just a personal travel blog which gets a few hundred visitors per week. The minimum for which you can get a dedicated server hosting is for at least 5$ a month, which might not be a lot for you, but might be worth a lot to someone else. If you love the command line you’ll probably like to get your hands dirty and start setting up stuff on your own server rather than getting those free WordPress hosting plans.
In the following article I’m going to help you run a WordPress blog on Google Compute Cloud – For Free.
Hosting a WordPress Site

There are multiple ways of hosting a WordPress blog.
- Hosting on WordPress.com, which only provides a free subdomain.
- Self hosted WordPress on a virtual server (VPS).
- Hosting WordPress on shared/dedicated hosting.
In this article, we’re going to explore the second option in detail on how you can self host a WordPress blog on your own server without any reoccurring monthly costs. And as an added bonus, you can use the free server for other similar projects.
Pros of self hosted WordPress:
- Hassle free management, you can just login to the server and execute the necessary commands.
- No charges for adding your own domain (WordPress.com charges at least 5$/Month)
- Manual web server performance tweaks, you can tweak the performance of your server to meet your needs.
- No struggling with cPanel (understandable if you’re not a UI person).
So let’s dive into it, how it all works. Google has recently launched a set of cloud services that you can use without paying anything, they’re calling it the forever free services. The resources you get under this tier are not much, but they should be enough for people looking to get into self hosting and running a personal blog. Under the forever free tier you can run a Google Compute Engine instance with limited resources free for 750 hours (which is a little more than a month), every month. We’re going to use this free machine provided by Google to run our WordPress site using one of the best and battle tested webserver: nginx.
Google Free Tier
Google being the amazing company it is, has made basic computing free for all. All an individual needs is the will to reap the free benefits provided by the internet giant.
Up till last year Google just provided a $300 trial credit across all their cloud services for a year. But recently along with the free trial Google has introduced Always free services which include Google app engine, Highly scalable NoSQL databases, high performance virtual machines, Cloud storage and so much more. Please visit https://cloud.google.com/free/ for checking out all the free tier services provided by Google under this initiative. Here we’re going to use the free virtual machine (or VPS terms used interchangeably), and the rest of services are a story for another time.
The free VPS Google provides, the f1-micro machine is in no way a good choice for a compute heavy task (don’t get me wrong, I really appreciate it), but it can really handle a WordPress blog with quite a bit of traffic, if we configure it right. These machines can be used to host experimental projects on which you don’t want to spend any money on, or they can be used to run scripts/personal programs that you might want to run periodically on a reliable machine in the cloud.
Setting up the WordPress blog
There are primarily 3 steps in getting the WordPress blog up and running.
- Sign-up on Google Cloud and create the machine.
- Integrate Cloudflare for your domain (Optional but recommended).
- Install nginx and setup WordPress on the Compute engine instance.
Step 1. Google always free account
- Sign up on Google cloud and login to cloud console
- Create your first project (a project is just a name under which you group various Google cloud services, for example your Compute Engine machines)
- Once you’ve created a project, you need to enable billing for that project before you can create any machines. This step requires you to have an international debit/credit card. (If you don’t have one, generate a virtual card online on Entropay or UsUnlocked)
- From the left sidebar on cloud console go to Compute Engine -> VM Instances and continue to create a new VM instance.
- For an eligible free instance, select the following configuration, f1-micro (1 vCPU, 0.6 GB memory), 30 GB HDD.
- Select a linux distribution on which you’re most comfortable on, Ubuntu 18.04 LTS Minimal is recommended for beginners.
- Allow HTTP and HTTPS under the firewall section, and paste the ssh public key for logging into your machine.
- After successful creation of the machine, ssh on the Public Ip using the ssh-key you added in the previous step.


Step 2. Setting up Cloudflare layer
This step is optional but recommended for multiple reasons. Cloudflare acts as a shield between the internet and your site, it can prevent the incoming DDOS attacks, serve traffic as Global CDN, and the best part? It’s all for free too. I’ll be writing a detailed post on the amazing features that Cloudflare provides for free, so keep an eye for that. In the following steps we’re telling our Domain name registrar to use Cloudflare DNS servers instead of the default DNS name servers. This helps us intercept and improve the response times for the traffic using Cloudflare.
- Create an account on Cloudflare.
- From the Cloudflare dashboard add a new site, and Cloudflare will guide you through the initial setup.
- Once you’ve updated the name servers on the Domain Name registrar (GoDaddy or similar), we’ll proceed to map our domain to the public IP of the Google cloud instance we just created.
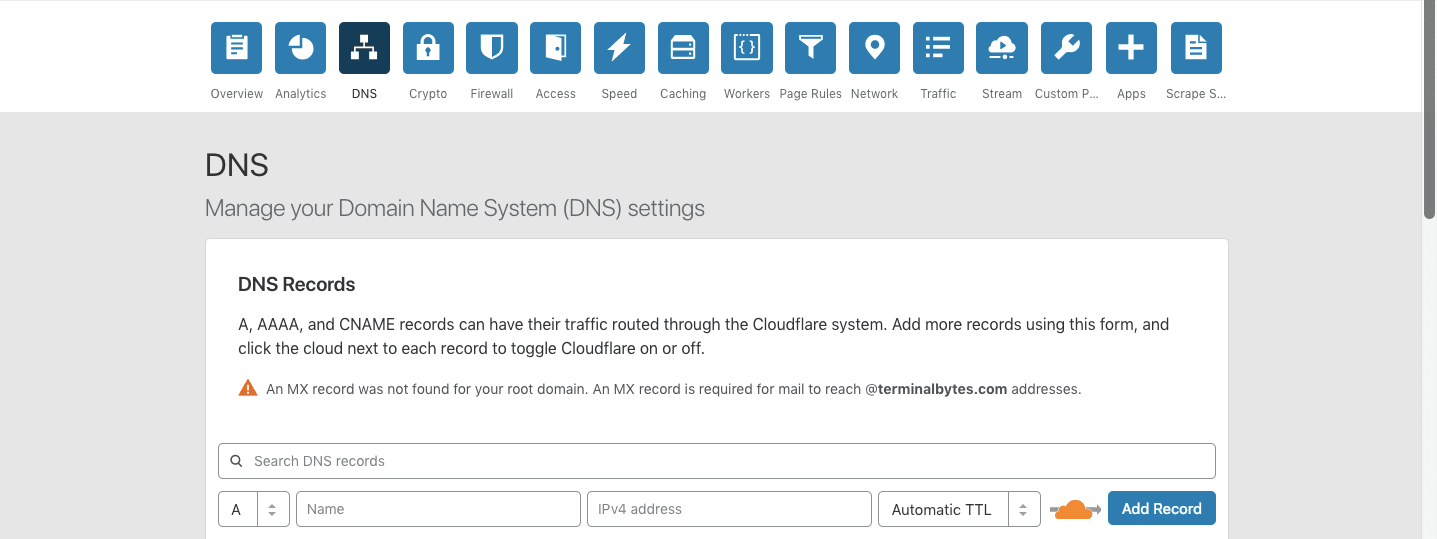
- For the mapping, we need to edit the DNS records on Cloudflare under our site settings. Screenshot
- Under the DNS records section of your site on Cloudflare, delete all the existing A records and CNAME records and create a new entry of type A Record with the name as “yourdomain.com” and the value as the public ip of your Google instance.
- Create a new CNAME entry with
name=wwwvalue=yourdomain.com. - Once all this is done, give it a few minutes since updating DNS records can take sometime (people say upto 24 hours, but usually 5 mins or so).

Cloudflare Control Panel
Step 3. Setting up WordPress with Nginx and mysql
This part is simple, just understand what you’re doing and just copy paste the commands listed in the steps below. Since we chose the minimal version of ubuntu, it does not have some of the dependencies we’d need preinstalled. We have to manually install the things we want it to have.
- Remove the existing apache2 server (nginx is better at performance and handling a lot of traffic)
sudo apt-get purge apache2
- Install nginx, mysql, php7.2 and required extensions.
# Update the apt package index.
sudo apt update
# Install packages to allow apt to use a repository over HTTPS.
sudo apt install nginx mysql-server php7.2 php7.2-fpm php7.2-curl php7.2-gd php7.2-intl php7.2-mbstring php7.2-soap php7.2-xml php7.2-xmlrpc php7.2-zip php7.2-mysql nano
- Set a root password for mysql.
# Set a root password for mysql.
sudo mysql_secure_installation
- Login to mysql using the password you just created and create the database for your site.
# Login using the command line to your mysql server.
mysql -u root -p
# Create the database.
CREATE DATABASE wordpress DEFAULT CHARACTER SET utf8 COLLATE utf8_unicode_ci;
# Create the database user for wordpress.
GRANT ALL ON wordpress.* TO 'wordpressuser'@'localhost' IDENTIFIED BY 'password';
# Flush privileges to apply the changes.
FLUSH PRIVILEGES;
# Exit mysql and go back to the terminal.
EXIT;
- Now lets download the latest version of WordPress, creating the home directory for site.
# change directory to /var/www/
cd /var/www/
# Download the latest version of WordPress from the official site.
sudo curl -LO https://wordpress.org/latest.tar.gz
# Unpack the file.
sudo tar -xzvf latest.tar.gz
# Rename the extracted directory and Remove the tar file.
sudo mv wordpress/ yourdomain.com/; rm latest.tar.gz
- Configuring WordPress and fixing permissions for the WordPress directory.
cd /var/www/yourdomain.com/
# Create a wp-config.php file from the sample file.
sudo cp wp-sample-config.php wp-config.php
# Copy the output of the command below and paste (replace the sample values) in wp-config.php
# Also update the database name, username and password created previously mysql setup step in the wp-config.php file.
curl -s https://api.wordpress.org/secret-key/1.1/salt/
# Update the database name, username and password created previously mysql setup step in the wp-config.php file.
sudo nano wp-config.php
# Fix the permissions for the WordPress directory.
sudo chown -R www-data:www-data .
- Configuring nginx and enabling your website in nginx. You can also run multiple websites on a single server using this way.
cd /etc/nginx/sites-available
# remove all the "default_server" directives from the default file
sudo nano default
Change the following lines in the config file (remove default_server directive):
- listen 80 default_server;
- listen [::]:80 default_server;
+ listen 80;
+ listen [::]:80;
- Create a site configuration file for nginx.
# Create a site configuration file for nginx.
cd /etc/nginx/sites-available
sudo nano yourdomain.com.conf
- Copy the following server configuration and replace the site directory path and site domain name.
server {
listen 80;
listen \[::\]:80;
root /var/www/yourdomain.com;
index index.php index.html index.htm index.nginx-debian.html;
server_name yourdomain.com www.yourdomain.com;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri /index.php?$args;
}
location /wp-admin/ {
index index.php;
try_files $uri $uri/ /index.php$args;
}
location ~ .php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/run/php/php7.2-fpm.sock;
include fastcgi_params;
}
location ~\* .(jpg|jpeg|png|webp|gif|ico|css|js)$ {
expires 365d;
}
}
- Enable the site configuration in nginx for your domain.
# Enable the site configuration in nginx for your domain.
cd /etc/nginx/sites-enabled
sudo ln -s /etc/nginx/sites-available/yourdomian.com.conf /etc/nginx/sites-enabled/
- That’s it, restart the nginx web server and php-fpm
# Restart the nginx web server and php-fpm.
sudo service php7.2-fpm restart
sudo service nginx restart
- Go to the URL of your site and you should be able to continue the WordPress installation from the browser now.

If you have any issues or doubts in any of the steps above, feel free to drop a comment! And stay tuned for more linux stuff!
